VOLVER
GESTION-RECURSOS-eGela-Funcionamiento-editor
El funcionamiento del editor
El editor es el instrumento principal para la creación de recursos en la plataforma (etiquetas, páginas, libros), así como para la edición del contenido de todos los campos de texto multimedia, tanto en la configuración del curso (descripción de recursos publicados, descripción de actividades…) como durante el desarrollo del curso (mensajes en los foros…). Permite crear y formatear texto y también es la herramienta que facilita la integración de otros recursos externos dentro de este texto formateado, como por ejemplo imágenes, fórmulas representadas a través de imágenes, vídeos o archivos de audio…
Las opciones disponibles en el editor son similares a las de cualquier procesador de textos. Comentamos a continuación algunas de estas opciones porque pensamos que pueden ser de interés.
-
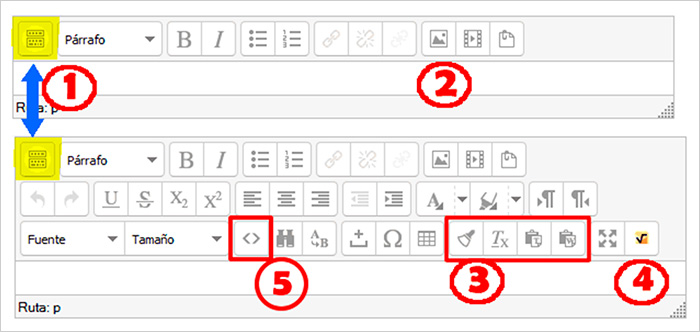
Desplegar / colapsar las barras del menú.
-
Insertar imágenes (ver detalle en el apartado “Inserción/ edición de imágenes”)
-
Las opciones “Limpiar código basura”, “Limpiar formato”, “Pegar como texto plano” y “Pegar desde Word” permiten eliminar el código de aplicaciones externas en fragmentos de texto provenientes de otros documentos. Se recomienda usar la opción “Pegar texto plano” cuando fragmento de texto proviene de una página web y “Pegar desde Word” cuando el contenido proviene del citado procesador de textos.
-
Editor de formulas Wiris. Permite construir fragmentos de Latex a través de un editor virtual. Un filtro transformará estos fragmentos en imágenes que representan la fórmula creada.
-
Editar código HTML (ver aplicación para la inserción de vídeos en el apartado “Insertar vídeos en el campo de texto del editor”)

Inserción / edición de imágenes
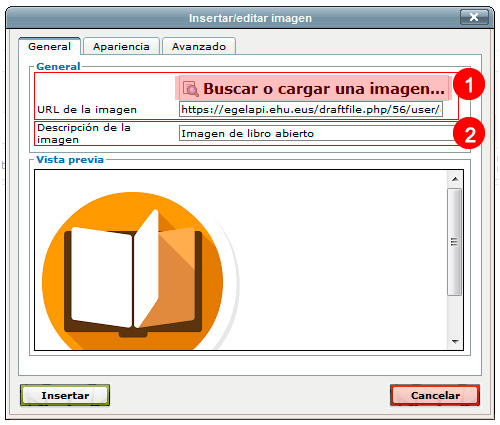
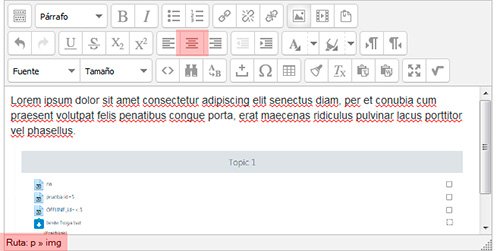
Al pulsar sobre el botón “Insertar / editar imagen” se abre un cuadro de diálogo con tres pestañas. Ver cuadro de diálogo en la imagen siguiente:
General
-
La opción "Buscar o cargar una imagen" en el apartado “URL de la imagen” permite acceder al “Selector de archivos” y escoger el archivo de imagen.
-
La descripción de la imagen facilita una información para dispositivos de lectura adaptada para discapacidad visual y es por lo tanto un elemento clave para asegurar la accesibilidad de los contenidos.

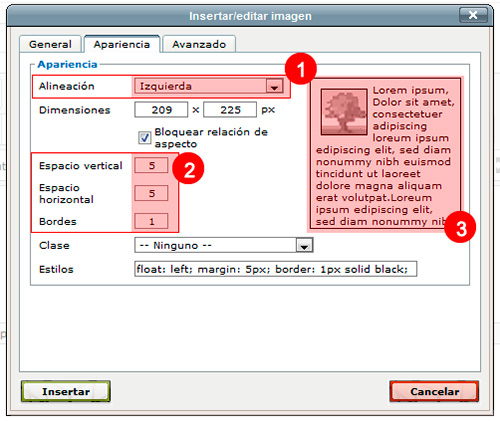
Pestaña Apariencia
Este cuadro nos permite situar dentro de un párrafo una imagen, en la esquina izquierda o derecha, además de otras opciones, como borde, márgenes… En la siguiente imagen se ha elegido 1) una alineación a la izquierda, 2) margen de 5 píxeles y un borde de un 1 pixel. En el cuadrado de la derecha se puede ver una previsualización (3). De esta forma, si la imagen está al principio de un párrafo, el texto de este párrafo rodeará la imagen.

Este tipo de alineación puede ser adecuado para una imagen pequeña. En el caso de una imagen más grande, será mejor situar la imagen entre dos párrafos, justificada en el centro.

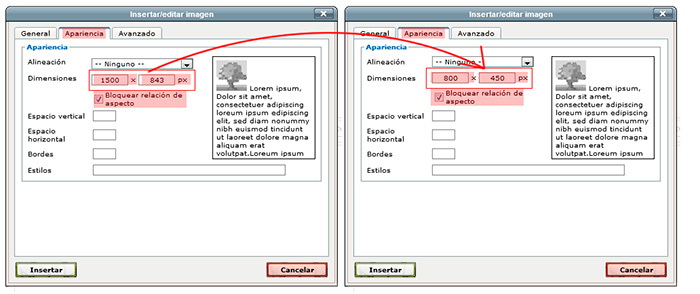
También puede ser interesante cambiar las dimensiones de la imagen. En primer lugar, y teniendo en cuenta que en una página de eGela / eGelaPI una imagen difícilmente podrá ocupar un espacio superior a 1000px, podemos reducir su tamaño antes de publicarla, usando una herramienta de edición externa. Si no optamos por esta opción, podemos ajustar la anchura de la imagen, manteniendo marcada la opción "Bloquear relación de aspecto".

Configuración avanzada
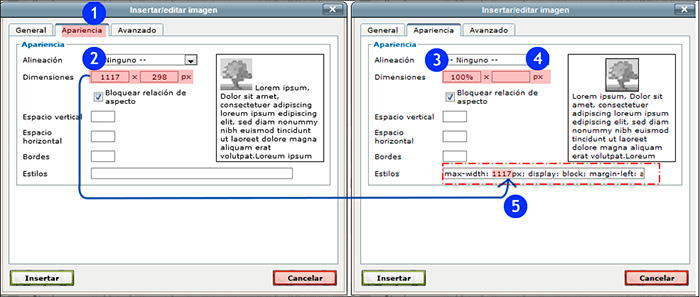
Podemos además usar de forma combinada los campos "Dimensiones" y "Estilos" para que la imagen esté centrada horizontalmente y ocupe un espacio proporcional al espacio del área de la página que lo contiene, pero nunca superior a la anchura real de la imagen.
En la pestaña "Apariencia" (1), copiamos el valor que aparece en el campo anchura (2) y lo sustituimos por 100% (3). El campo de la altura (4) debe quedar vacío. Finalmente, en el campo "Estilos" pegamos las siguientes indicaciones, sustituyendo "ANCHURA" por el valor que hemos copiado en el campo anchura.
max-width: ANCHURApx; display: block; margin-left: auto; margin-right: auto; border: 1px solid black;

Insertar vídeos en el campo de texto del editor
Para la inserción de un vídeo de YouTube, la opción más sencilla es utilizar el filtro “Conectores multimedia”, activo por defecto. Dicho filtro convertirá de forma automática un enlace a un vídeo de YouTube en una inserción, creando una “ventana dentro de la página web” (iframe) donde se podrá reproducir dicho vídeo.
Sin embargo, el comportamiento del filtro “Conectores multimedia” puede no ser deseado porque 1) se quiera mantener el enlace, 2) se quiera configurar de forma más precisa la inserción del vídeo. También puede ocurrir que el vídeo a insertar provenga de otra plataforma (por ejemplo, EHUTB o Vimeo), en cuyo caso el filtro “Conectores multimedia” no funcionaría.
- Para consultar cómo desactivar un filtro, consultar el apartado “Filtros”
- Para consultar las opciones de inserción de un vídeo usando la vista “Editar código HTML” ver el siguiente vídeo.